Intoduction
LeBari
HTML5 Template
Created : 1/10/2021By : themazine
Email : support@themazine.com
Thank you for purchasing LeBari - HTML5 Template . If you have any questions that are beyond the scope of this help file, please feel free to email, via my user page contact form or put a ticket at Support Center .
Thankyou so much!
HTML Structure
The html template uses Latest Bootstrap v4 with valid HTML5 tags. This theme is a responisve layout with 4 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
<div class="col-sm-3 text-right left_speciality">
<div class="row m0 speciaty speciaty1">
<div class="fright icon_circle"><i class="fa fa-magic"></i></div>
<div class="fright texts">
<h4>Unique Design</h4>
<p>Adipiscing elit. Praesent euismod est in fermentum fermentum. Aliquam</p>
</div>
</div>
<div class="row m0 speciaty speciaty3">
<div class="fright icon_circle"><i class="fa fa-flask"></i></div>
<div class="fright texts">
<h4>Creative Template</h4>
<p>Adipiscing elit. Praesent euismod est in fermentum fermentum. Aliquam</p>
</div>
</div>
<div class="row m0 speciaty speciaty5">
<div class="fright icon_circle"><i class="fa fa-cloud-upload"></i></div>
<div class="fright texts">
<h4>Free Updates</h4>
<p>Adipiscing elit. Praesent euismod est in fermentum fermentum. Aliquam</p>
</div>
</div>
</div>
CSS Files and Structure
Mainly three main CSS files are used in this theme. The first one bootstrap.css, second one is style.css which for this template and third one is responsive.css to control responsive layouts.
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
Jquery and javascript
This theme imports three types of Javascript files.
- jQuery
- Custom scripts (script.js)
- Some plugins
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the customs scripts. There are a few functions worth looking over.
In addition to the custom scripts, I have implemented few "tried and true" plugins to create the effects. This plugin is packed, so you won't need to manually edit anything in the file. The only necessary thing to know is how to call the method
Google Map Settings
NOTE
From Now and Onward If you want to use google maps, Google map API key is necessary. For this reason below is a brief description how to generate google api key and where to use in the template.
Without API KEY map will not appear.
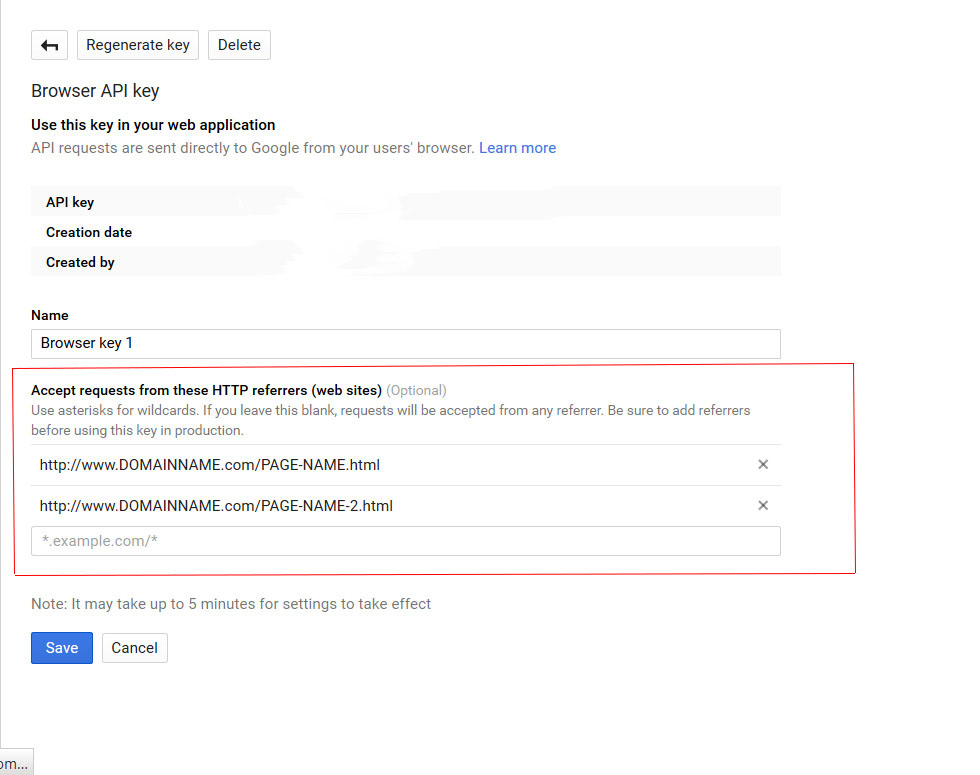
Google Map API key dashboard will look like this.
You will need to register all those pages on which you are showing Google Map, with respect to your website / domain.

After Generating API KEY use as Shown.
You will find given code at the bottom of the file on which map is located

Adding Your Information.
You have to change Required / Needed Values in Map Container Of the Page. You can also change icon of the marker in the file named map-script.js inside js folder
Edit The Attribute values of DIV class named MAP CANVAS inside Map Container with your credentials.
As Below

Contact Form Settings
We have added an attractive and fully functional contact form. You need to update the recipient name and email address.
You can change recipient name and email address in sendemail.php

Sources and Credits
Fonts Used int the template are google fonts, you can find theme on Google Fonts API
Fonts Used are :
Open Sans
Roboto
File Used For Animation Effects :
wow.js (in js Folder)
animate.css (in css Folder)
hover.css (in css Folder)
Sliders Used Are :
Revolution Slider
Owl Carousel
Every Code is properly commented for Editing Ease.
Icons Used are :
Fontawsome Icons
https://fortawesome.github.io/Font-Awesome/
Flaticon Icons
flaticon.com
Used flaticons icon pack is attached as a zip with Documentation.
From Flaticon, Icons are custom selected and downloaded as a font. If you want to use more icons you need to select icons of your choice from flaticon.com as font files and replace with the already added files.
(Previous Flaticon icons will be removed when you will use your own selected/downloaded Flaticons font)
Support
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have any queries, please feel free to contact us at Support Center.
Email Us at : support@themazine.com